Our Shelf
Designing an mvp application to help friends read together even when they’re apart.
Roles:
Product Designer, UX Researcher, and Visual Designer
Project Duration:
Four Weeks
Tools and Resources Used:
Figma, Whimsical, Canva, Adobe Color Accessibility Check, Pexels.
The project overview and background.
Reading is the hobby to which I dedicate the most time. I adore that feeling of sitting down with a novel and slipping away to the world on the pages. This wasn’t always the case; until three years ago I read what was required at university and nothing beyond it.
I could praise the benefits of reading for leisure all day, and numerous studies and articles would reiterate those points. However, the relevant information to this project is that reading is good for you, and the number of people who regularly read for pleasure is declining.
Knowing I would be creating an app, something related to reading was the first idea that came to mind. Going into the research phase my objective was to learn: Why people aren’t reading? If they want to but don’t; if they do, what obstacles hinder them? What could help them overcome those deterrents?
Starting my user research, the interviews.
A) What about reading is stopping you from trying it or preventing you from reading as often as you’d like?
“I’ve enjoyed a lot of the books I’ve read but that was when I was younger. In the past, I preferred reading in large chunks of time. Since I don’t have that kind of time anymore, I get overwhelmed by the idea of starting a new book. I’d like to read more, I wish I knew how to make it fit with my lifestyle.”
— Divya
“I feel like a lack of time and energy/motivation prevents me from reading as often as I would like. Technically I do have the time to read but, at the end of the day, I usually spend that time doing things that require less mental energy than reading.”
— Ella
“The biggest thing for me is that I feel like I don’t have enough time. Between work and spending time with my friends and family, I don’t have much energy left over, and starting a book feels daunting.”
— Asha
B) Say you want to try and get into reading. How would you approach that goal, what would make it manageable?
“Setting realistic and achievable goals for myself, like reading for fifteen minutes before bed or during my lunch break. I like the idea of joining a book club because I’m a very social person. Having a book be a group effort would encourage me to read and hold me accountable for meeting our goals.”
— Asha
“Consistency is important. I think reading with friends would help too—just like working out, it’s more fun to do with friends because you push each other to do better.”
— Seamus
“The two most important things to me would be finding a book that I want to read—that fits my interests—and it would help to have some kind of encouragement and accountability.”
— Carrie
After concluding user interviews, I sat down with my notes and created an affinity map; the story it told was clear.
From my research, four key points stood out:
A lack of time, energy, and motivation are the most common reasons that the users I interviewed do not frequently read, or cannot read as often as they’d like to.
Further discussion in several interviews revealed that users did, in fact, have the time to read but they chose to use that free time on other sources of entertainment such as watching TV, going on social media, or playing video games because it took less mental energy.
Users who expressed a desire to start reading regularly all cited a feeling of intimidation/overwhelm at the prospect of starting a new book.
These same users also noted that they would be more likely to try reading again if there was some kind of social aspect involved to hold them accountable.
To summarize my research findings:
Users who would like to read more than they currently do, and users looking to get back into reading in general tend to struggle with finding the time, energy, and motivation to read.
These users agree that having some sense of community to keep them accountable would provide them the motivation they needed to read consistently.
After completing my user interviews, I conducted a competitor analysis.
I researched three apps in depth as well as browsing others. Bookly and Bookshelf: Reading Tracker (both products focused on helping users develop a habit of reading) and finally Eden—an innovative habit tracking app that can be used to build a reading habit.
This research served as a pivotal moment for this project because it showed me that there are already many reading tracker and habit tracking apps. However, these products lacked the sense of community and accountability that my interviewees discussed.
Based on this, I shifted the aim of this project to focus on providing that sense of a book club—to create a digital space where friends can read a book together, and hold each other accountable for reading consistently and finishing books by a given date.
Identifying the problems, and defining the product.
What problem will this product solve?
A commonly cited obstacle users face when trying to back into reading or reading more consistently is a lack of time and motivation. These users mention that the idea of a book club appeals to them because reading a book with friends would give them the motivation they need. The deterrent they have to starting/joining a book club is, again, a shortage of time.
How can this product provide users with the benefits of a book club (community, accountability, consistency) without the time commitment?
Who is the primary user of this product?
This product’s intended user base is any adult looking to read a book with a friend. The user persona for this project specifically is someone who seeks the motivation provided by friends holding them accountable because they want to read more, but struggle with motivation.
Once I knew the product’s goal and intended users, I moved on to brand design.
The first thing I asked myself was: What are the core values of this brand and product?
Encouragement and motivation, reading, sharing passions, friendship, fun.
With these values in mind, I went to Pinterest and put together a basic mood board that I felt reflected these elements in design.
Starting with [Apple] Pencil.
I started sketching logo ideas in Procreate on my tablet.
I knew that I wanted to logo to incorporate books in some way. I also knew I wanted the logo to contain the name. A scroll through the app store after searching “reading” and there were so many similar isolated books standing or stacked logos without text. I wanted to stand out more than that.
Deciding on a brand’s name is often a long brainstorming process for me, but in this case the name came to me immediately: “Our Shelf.”
“Our” signifies the shared experiences of community, “Shelf” refers to a bookshelf—one that multiple people can access, which is another feature that future updates to this product would provide.
Take #2 in [Figma’s] Pen.
Sometimes sketching is most helpful because it gets all the ideas that don’t work out of my head so I can think clearly.
I switched over to Figma because none of the things I’d sketched felt quite right and I hoped a change of medium would help.
As soon as I opened up a fresh project page, the idea on the left came to me. I was inspired by my own book club’s meetings where our books end up piled on the coffee table while we chat about unrelated things.
Refining the Design.
I shared my logo idea with my mentor for this project. Her feedback was to make the graphic less uniform, and more representative of physical books. The process below portrays how I implemented this feedback to arrive at the final iteration of the logo.
Putting everything together.
Referencing my mood board, I chose a color palette that felt warm and exciting. The majority of the color in this product would be coming from book’s covers, so I used these brand colors sparingly in the design unless no book covers would appear on the same screen.
The app’s primary color, this warm neutral, is inspired by the color of aged book pages.
Keeping with the theme of book pages, I decided to use a serif font—Playfair 9pt—in this design. I included a sans serif (Source Sans Pro) for body text and UX elements to ensure legibility at smaller sizes.
With the branding decided, it was time to sketch out my screens.
Before drawing up any wireframes, I created a hypothetical feature set to get an idea of what screens I would be creating. This feature set is rather extensive, and I knew I would not be able to come close to creating all the necessary screens so I focused on the core screens that would establish the design pattern for the rest of the product.
I drew a lot of my inspiration in the sketches below from my experience using many social media and book-oriented apps—you likely recognize some familiar design patterns. I knew this product would blend the two types of user experiences by providing a platform for friends to read books together and keep track of each other’s progress.
With my ideas out on paper, I jumped into Figma to create mid-fidelity screens to get a feel for the product.
For this project, making a few mid-fidelity screens was a purely creative exercise. For past projects, I’ve done usability testing at this stage but this time was waiting until a later stage. These screens weren’t for prototyping, but so I could establish a design pattern for the product before moving into high fidelity and get feedback from my peers.
After getting some peer feedback on my mid-fidelity screens, I created a high-fidelity prototype in Figma.
The hypothetical feature set I created earlier was extensive. I could not reasonably make every screen within the project’s timeline. To prioritize what screens to prototype, I asked myself: what task/flow do I want to set for usability testing?
Well, the main purpose of this app is to let users add their friends so they can read the same book and finish by the same date while keeping track of each other’s progress. This creates accountability to encourage regular reading.
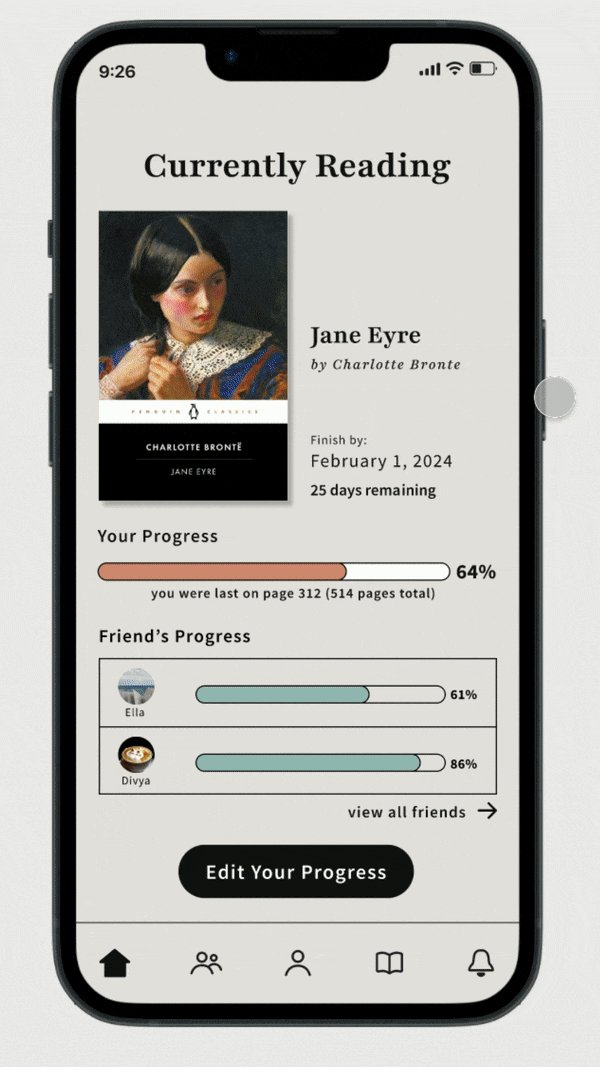
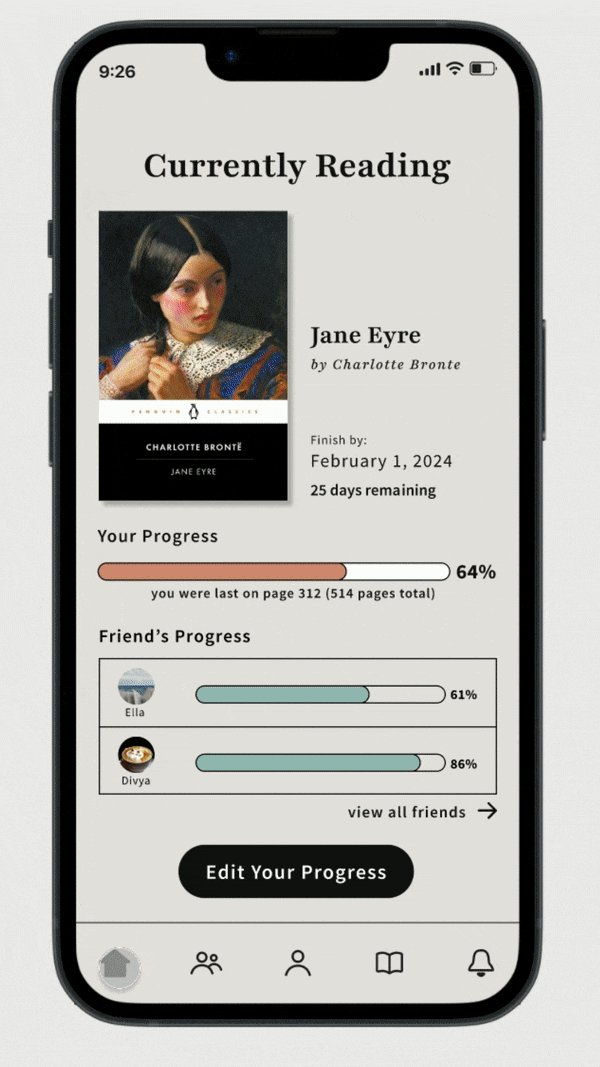
To that end, making the screens necessary to update one’s progress in their current book was the logical flow to start with.
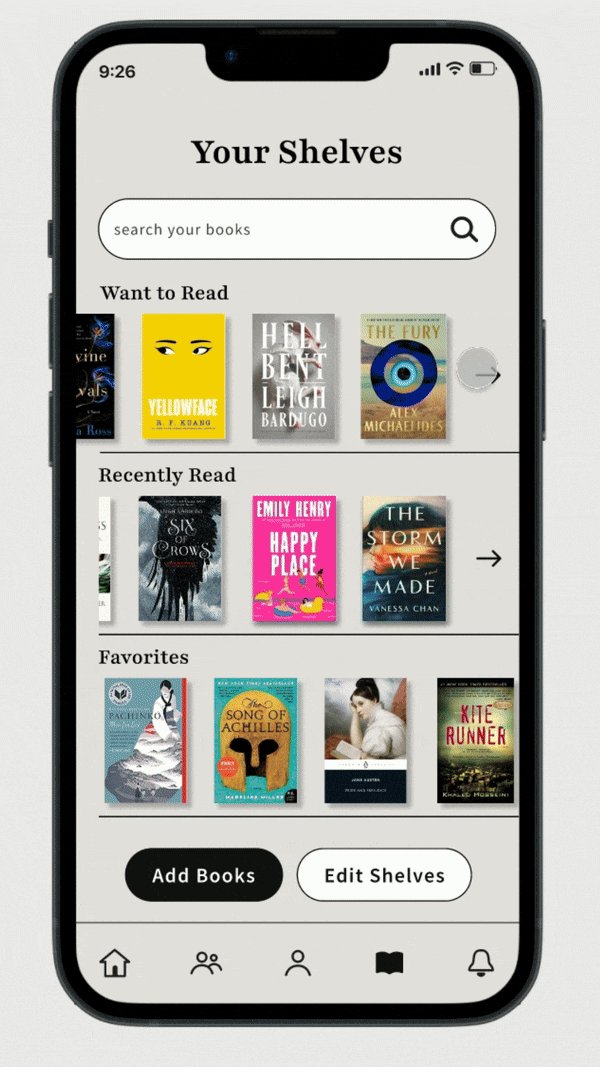
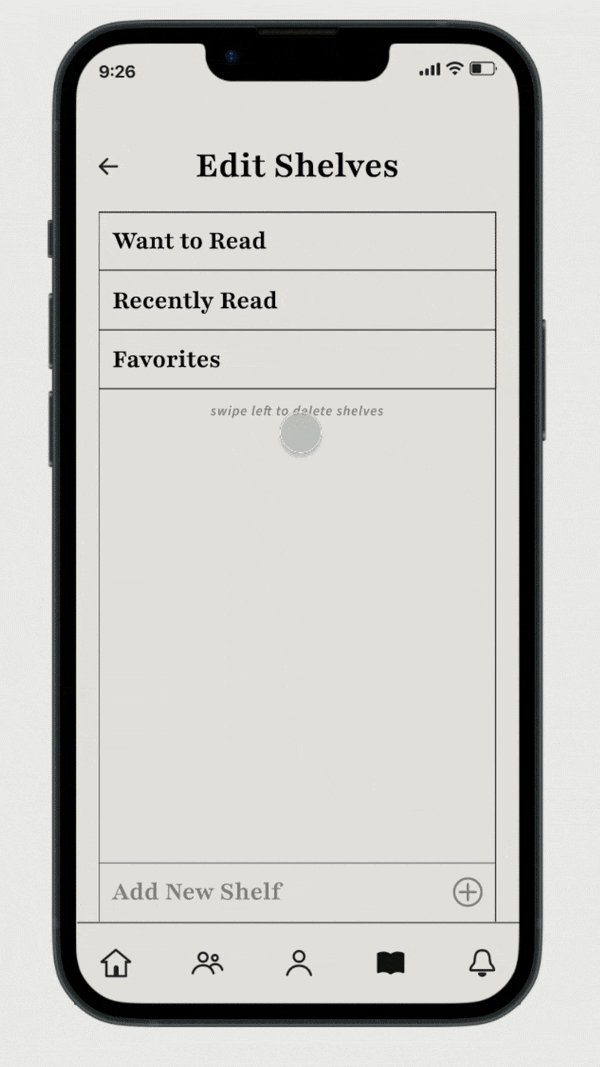
Another common challenge to reading that users expressed was finding books to read that appealed to them. To address this I created a framework to browse for books to add to users’ shelves. Users can also view their friends’ shelves for further ideas.
Once the prototype had all the necessary screens, I conducted a round of usability testing.
I completed usability testing with five different users. I gave them two specific tasks to complete, then asked them to explore the product while I observed their interactions with the prototype. For these tests, I considered the tasks successfully completed if users accomplished their goal without misclicks and minimal trial and error.
The first task:
“Please use the app to update your progress in your current book.”
The second task:
“Imagine you have recently completed your book—how would you discover something to read next?”
The results:
Three users
completed both tasks without any misclicks.
Two users
had to backtrack, but both explained that their confusion was caused by the limitations of the Figma prototype, not the product itself.
Feedback & observations from usability testing:
During the “Edit Progress” task one user tried to slide the progress display bar to change their information. In our discussion after the test, they mentioned this moment again “I tried to edit my progress by sliding the bar because that was what jumped out to me at first. I didn’t notice the text box until after sliding the bar didn’t work.”
The first user I met had the advantage of being an avid reader who was familiar with other reading apps. They progressed through the tasks without error or hesitation. During our debrief, they told me they enjoyed how clear everything was. They felt like the way buttons and other elements were constructed and labeled made the experience seamless. Additionally, they loved how the aesthetic of the product reminded them of a book.
With users’ feedback in mind, I went back to make minor iterations to the design.
It was challenging to determine what iterations I needed to make because most of the difficulties users faced during testing were, in their words, due to the nature and limitations of the Figma prototype. For example, there was confusion when they were instructed to edit their progress, tapped the field to enter a number, and there was no keyboard for them to type with. Instead, a predetermined number was input on their tap, but it took them a few moments to notice.
The one piece of truly actionable feedback I received is noted in the previous section—a user tried to slide the displayed progress bar to update their progress in the book instead of using the text field. I sat with this feedback, brainstorming changes I could make to prevent this confusion but got stuck—none of my ideas felt like they would work.
Speaking with my mentor about this roadblock, her advice proved to be one of the major things I would take away from this project. She reminded me that I don’t have to act on every piece of feedback I receive.
If more than one user encountered this problem it would be a different story, but that wasn’t the case. Ultimately, I chose to leave the progress bar as it was. The other changes I made to the final design were minor, mostly polishing up any alignment and textual discrepancies.
In conclusion.
This project gave me a much greater depth of appreciation for the complexity of mobile apps. I’ve noticed my perspective on apps has changed because of this as well. I no longer simply approach a digital product from a consumer’s point of view, but I am reviewing and interrogating the design and choices made in every digital product I interact with.
In addition to this, I gained more confidence in my design decisions. After the usability testing phase, I was stuck on how to apply this one piece of feedback from a user. This challenge became a major takeaway for me because I was reminded that user error does exist—not every issue that comes up during usability testing is necessarily an issue with the design itself. I’m sure that I will encounter this many times in the future, and now I have the perspective I need to make those decisions.